


| Komenda | Co robi? / Na co ma wpływ? |
|---|---|
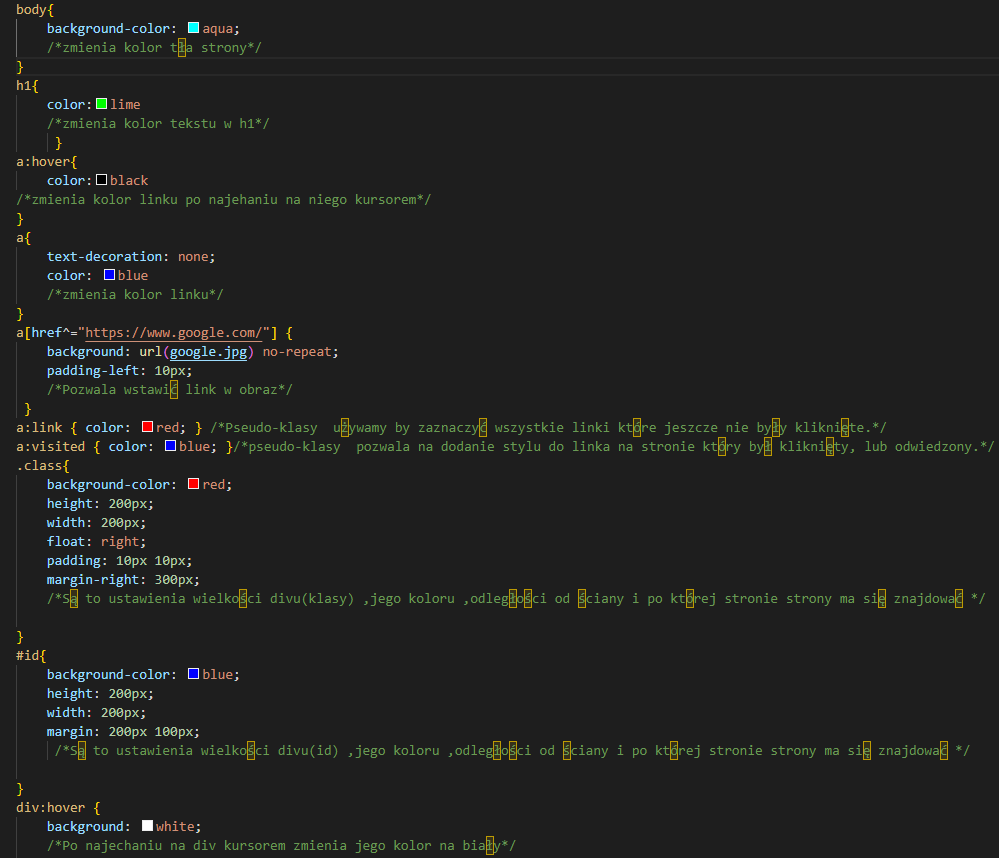
| Color: wpisz kolor | Zmienia kolor tekstu |
| Background-color: wpisz kolor ; | Zmienia kolor tła np. divu |
| Height: wpisz wysokość np. 100px, 100% | Ustala wysokość np. divu |
| Width: wpisz szerokość np. 100px, 100%; | Ustala szerokość np. divu |
| Float: wpisz miejsce(left, top, bottom, right, both albo center); | Ustala przyleganie pudełek/tabel |
| Margin - (wpisz jedno z tych: top, bottom , left, right): | Miejsce marginesu pudełka |
| Margin: 100px-góra 100px-prawo 100px-dół 100px-lewo; | Wartość marginesu pudełka |
| Margin: 100px-góra dół 100px-prawo lewo; | Inny sposób zapisania marginesów |
| Padding (wpisz jedno z tych: top, bottom, left, right):100px; | Działa podobnie jak margines ustala odległość tekstu (w divie) od ściany |
| Padding: 100px-góra 100px-prawo 100px-dół 100px-lewo; | Działa podobnie jak margines ustala odległość tekstu (w divie) od ściany |
| Padding: 100px-góra dół 100px-prawo lewo; | Działa podobnie jak margines ustala odległość tekstu (w divie) od ściany |
| * | Obierze za cel każdy element znajdujący się na stronie. |
| # | Pozwala nam wybrać cel na podstawie id |
| .nazwaklasy | Jest to selektor klasy |